Is your Website optimized for horizontal attention pattern?
Jacob Nielsen reported in his Alert Box on 6th of April 2010 the distribution of viewing time on the horizontal dimension of the screen.
![]()
The main outcome of this research is, that people pay twice as much attention to the left side of the screen than to the right side:
- Left half of screen: 69% of viewing time
- Right half of screen: 30% of viewing time

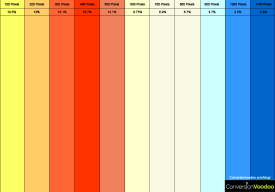
In his brilliant article Brendan Regan pointed out, that this information could be much better presented in a heat map style with 100 pixel steps along the horizontal dimension. He described a six step process to check your own website.
The guys from Conversion Voodoo added some great comments to the research and even simplyfied this process by providing a png image in the correct size, so you can download it and lay it over a screenshot of your website in a graphical editor.

However, we think this information about user attention is important enough that everybody should be able to quickly check a website. Thus we built a tool where you can simply enter the URL of your website and see the heatmap of horizontal user attention as a transparent overlay. We hope this helps you to increase usability and conversion, as for example reported by GetElastic.
